基于html2canvas、pdfjs-dist、react-pdf实现高亮img、pdf资源中的矩形区域
”react.js react-pdf html2canvas“ 的搜索结果
每个导出都需要一个{React.RefObject}节点,可选的FileName和可选的html2CanvasOptions对象,您希望将其传递给html2Canvas exportComponentAsPDF还接受具有以下可选字段{w,h,x,y,单位,方向,pdfFormat}的可选...
问题描述已经能够预览出来了,但是打印的时候出了一些问题。...import {Button, Modal, Pagination} from 'antd'import PDF from 'react-pdf-js';import test from '../../assets/files/test.pdf';exp...
如果直接使用 document.querySelecterAll 方法 + canvas 类名(这个canvas类名是自定义的,即函数displayPDF、resizePDF 中要传的参数 canvasClassName)的方式获取到所有的canvas,然后通过遍历的方式给他们分别...
本文将梳理两种react项目中展示PDF文件的方案,涉及两个库react-pdf和pdf.js,使用环境为ant-design-pro脚手架创建的项目。
业务背景 在C端的前端项目中,针对用户会有多种规则需要展示,之前的处理方案是将这些规则写成一个个...针对pdf的渲染,为了更好的兼容ie浏览器和m端,采用了PDF.js库。 PDF.js 由 Mozilla 提供支持。目标是创建一个通
从上面的介绍可以知道, html2Canvas的作用就是根据DOM元素生成对应的图片,所以我们可以使用它在H5端生成分享图,然后将其转化为DPF。它的屏幕截图是基于DOM的,因此可能不会100%精确到真实的表示,因为它不会生成...
通过react-pdf插件实现1.1 基本的使用如下:1.2 下载功能1.3 打印功能1.4 其他问题1.4.1 电子签章展示问题1.4.2 同时生成多个pdf组件2. iframe实现预览pdf3. iframe预览pdf+token最后 前情提要 首先这是一个项目...
完整代码import React, { Component, useState } from 'react';import { Document, Page } from ...import myPdf from './test.pdf'import { pdfjs } from 'react-pdf';pdfjs.GlobalWorkerOptions.workerSrc = ...
小组件:https://github.com/react-native-material-design/react-native-material-design。颜色渐变:https://github.com/react-native-community/react-native-linear-gradient。滑动选项卡:...
网页转换为pdf并下载
// a标签属性会连接到队形的 url 地址,所以如果url是一个以.PDF结尾的链接,浏览器会直接在浏览器打开 // type属性规定被链接文档的的 MIME 类型相对性的类型文件会在浏览器打开 <a href=...
JS+canvas+pdfjs实现图片或pdf高亮
文件名称",但是对于react项目来说,pdf.js的文件要放在静态文件夹下,文件较大,也尝试使用npm install pdfjs-dist安装,但是按照官方的例子传文件的base64编码时显示不出来,下载官方的代码在浏览器查看它的例子也...
jspdf+html2canvas+react实现前端导出pdf功能,实现分页解决分页截断问题
pdfh5.js 基于pdf.js和jQuery,web/h5/移动端PDF预览手势缩放插件。 注意:本地绝对路径地址不能加载,跨域问题用代理或者服务端解决。 svg模式渲染存在缺陷,只能渲染普通pdf,带签名、印章的可能会渲染不...
前言 电子签名通俗来说就是通过技术手段实现在电子文档上加载电子形式的签名,其作用类似于... 将整个需要生成文档的dom区域(canvas对应的dom节点所在的区域)使用html2canvas插件转成一张大图; 使用JsPDF插件将
html转pdf
pdf.js清晰度提升办法
标签: 前端
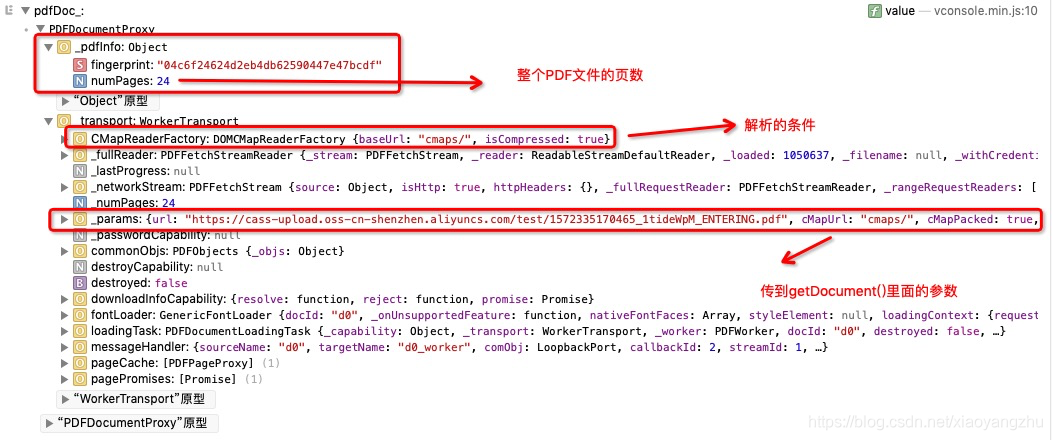
项目场景: 需要做一个在线pdf阅读,但是上传的pdf文件预览不清晰,放大之后高糊,所以找一些提升放大后清晰度提升的办法。 ...1.优先放大scale的参数,一般把1变为2,如果不够可以继续变大,大部
通过设置 getViewport 函数的scale 参数,可以设置控制放大和缩小比例 1:函数定义 通过查看源码,这个函数有两个参数 1.1 :scale 小数型,1.0 表示100%,0.5 ,表示缩放50% 1.2 roate ,旋转 ...
自己平时代码的记录
Shivek Khura..66渲染反应因为pdf通常很痛苦,但是有一种方法可以使用canvas.想法是转换:HTML - >画布 - > PNG(或JPEG) - > PDF要实现上述目标,您需要:import ...// download html2canvas and jsPDF and sa...
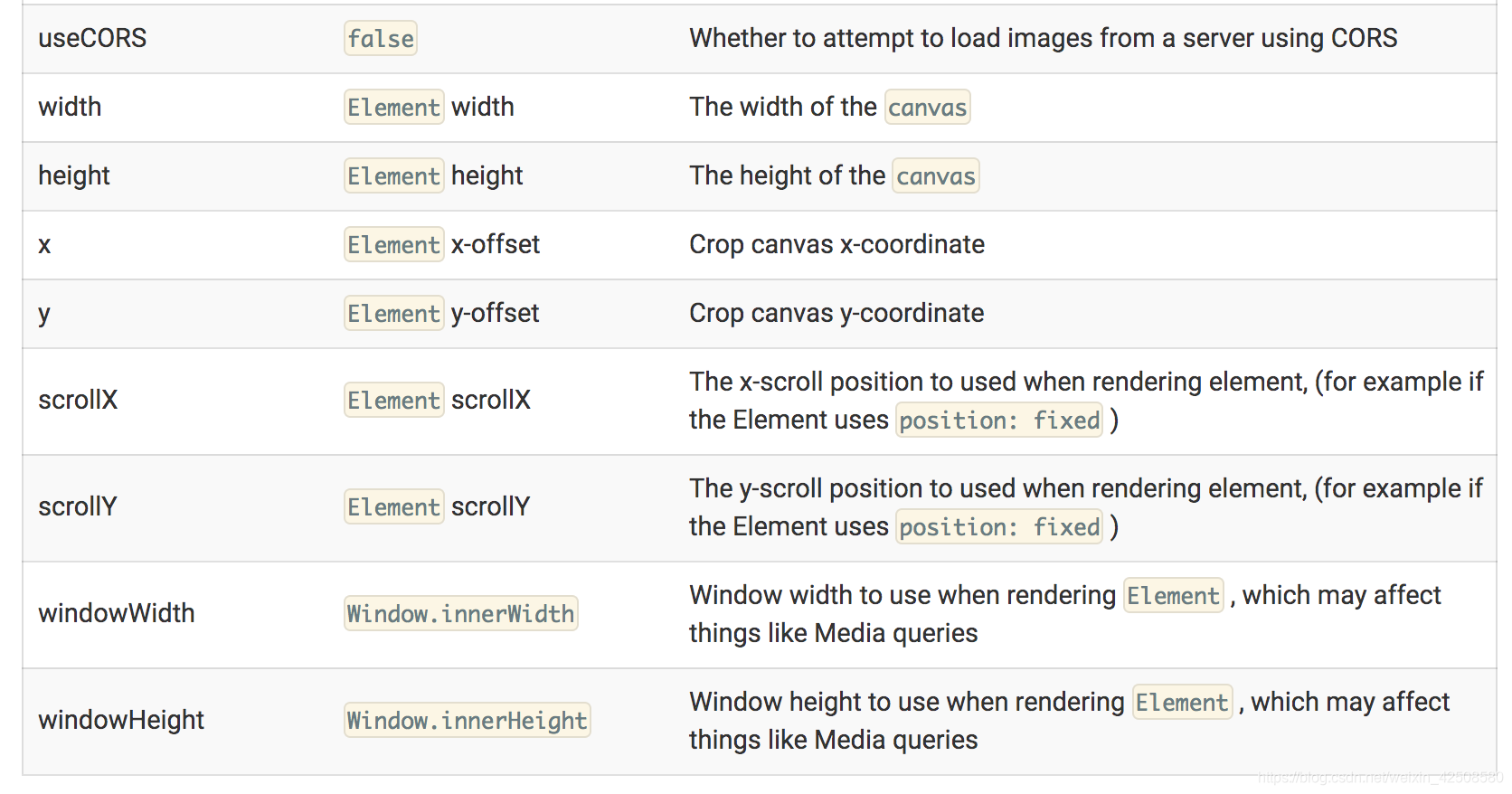
const download = () => { const element: HTMLElement = document.getElementById('demo');... html2canvas(element, { allowTaint: true, useCORS: true, }).then((canvas) => { const dataImg = new
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地